Kolom Belajar Photoshop kali ini akan menjabarkan tutorial tentang efek teks transparan didalam Photoshop. Tutorial ini akan sangat berguna buat sahabat yang ingin menambahkan efek teks sederhana namun elegan di foto hasil kreasi sahabat. Baiklah langsung saja ikuti tutorial kali ini step by step..
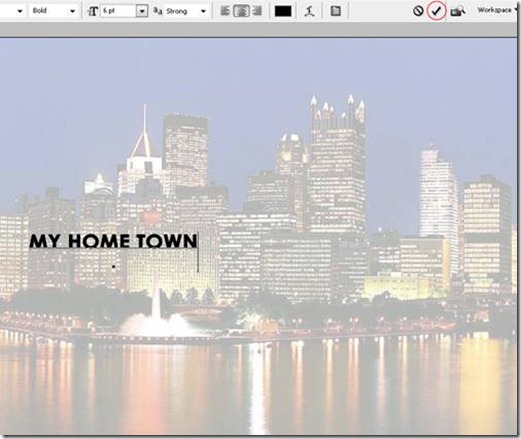
FINAL RESULT
STEP 1
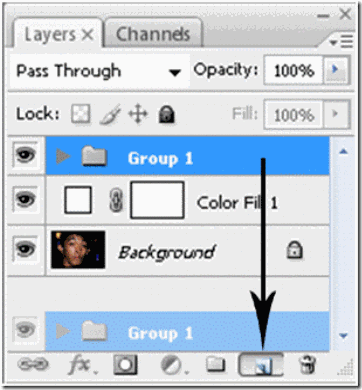
Pertama-tama buka foto yang akan diedit kedalam Photoshop sahabat. Setelah itu klik New Layer icon dibawah Layers Panel.
Lalu setelah itu akan muncul Layer 1 diatas layer Background.
STEP 2
Kita akan menggunakan Layer 1 sebagai background semi transparan yang melingkupi dengan teks kita nantinya. Mari kita mulai mengisi warna Layer 1 dengan warna putih. Pilih menu Edit di Menu Bar dan setelah itu klik Fill
Maka akan muncul Fill dialog box. Ubah Use menjadi White, dan pastikan Mode optionnya adalah Normal dan Opacity diatur 100%.
Setelah itu kli OK untuk menutup jendela Fill dialog box. Maka Layer 1 akan berubah warna menjadi putih.
STEP 3
Untuk mengubah Layer 1 menjadi background semi transparan, maka yang harus sahabat lakukan adalah menurunkan nilai Opacity nya yang berada di Layers Panel menjadi 70%. Semakin rendah Opacity nya maka semakin transparan layer tersebut.
Setelah Opacity nya diturunkan maka hasilnya akan seperti ini..
STEP 4
Langkah selanjutnya menambahkan teks. Pilih Type Tool dari Tools Panel.
Setelah sahabat mengklik Type Tool maka selanjutnya adalah memilih jenis huruf dan ukurannya di Options Bar. Untuk tutorial ini saya menggunakan Century Gothic Bold, dan tentu saja pemilihan font nya terserah sahabat. Jangan terlalu mengkhawatirkan ukuran font nya karena di step selanjutnya akan ada penjelasan lagi.
Dan juga pastikan warna font yang akan digunakan itu bewarna hitam.
Setelah semua penyetelan font option selesai, lalu klik diatas foto (document window) dengan Type Tool and ketiklah beberapa kata. Untuk tutorial ini saya menulis “MY HOME TOWN”. Ketika sahabat sudah selesai mengetik, pilihlah checkmark yang berada di Options Bar untuk keluar dari text-editing mode
STEP 5
Jika teks sahabat perlu untuk diubah ukurannya, pastikan terlebih dahulu Text Layer udah ter-highlight di Layer Panel, setelah itu kembali ke Edit menu (seperti sebelumnya) dan pilihlah Free Transform. Sahabat juga bisa menekan Ctrl+T dikeyboard untuk mengubahnya pilihan singkat menuju Free Transform.
Free Transform ditandai adanya kotak disekitaran teks. Untuk mengubah ukuran teks hanya dengan menahan tombol Kiri Mouse disetiap sudut kotak teks, dengan tombol mouse yang masih ditahan geser mouse sahabat secara diagonal untuk membuat teks sahabat menjadi besar atau kecil. Atau sambil menekan dan menahan tombol SHIFT dikeyboard sahabat untuk menjaga bentuk asli teks. Sahabat juga bisa memindahkan teks-nya disekitaran dengan menekan dimana saja selama itu masih didalam kotak Free Transform, tekan dan tahan tombol kiri mouse lalu pindahkan ketempat yang sahabat inginkan. Setelah selesai tekan Enter dikeyboard sahabat untuk keluar dari pilihan Free Transform.
STEP 6
Selanjutnya adalah kita membuat dan memasukkan Type Layer dan Layer 1 kedalam sebuah grub. Klik Text Layer lalu klik Layer 1 (sambil menahan tombol SHIFT dikeyboard) sehingga kedua layer tersebut menjadi highlight kedua-duanya.
Dengan kedua layer tersebut sudah terpilih lalu pilih Layer di Menu Bar setelah itu klik Group Layers, atau dengan menekan Ctrl+G dikeyboard sahabat.
STEP 8
Pertama-tama tekan tanda segitiga disebelah layer Group 1, maka isi dari grub akan terbuka dan Text Layer dan Layer 1 akan muncul. Setelah itu klik Text Layer.
Klik menu icon kecil yang berada dipojok kanan atas di Layers Panel.
Setelah itu pilihlah Blending Options dari list.
Maka terbukalah Layer Style dialog box menu utama Blending Options. Ubahlah pengaturan Knockout menjadi Shallow dan ubahlah Fill Opacity nya menjadi 0%, setelah selesai klik OK
Maka hasil sementaranya akan seperti ini...
STEP 8
Akhirnya mari kita mengubah ukuran background putih semi transparan jadi dikelilingi teks tanpa mencangkup seluruh foto. Klik Layer 1 di Layers Panel.
Selanjutnya adalah seperti yang telah sahabat lakukan di Step 5, Pilih menu Edit lalu pilihlah Free Transform atau dengan menekan tombol Ctrl+T dikeyboard sahabat.
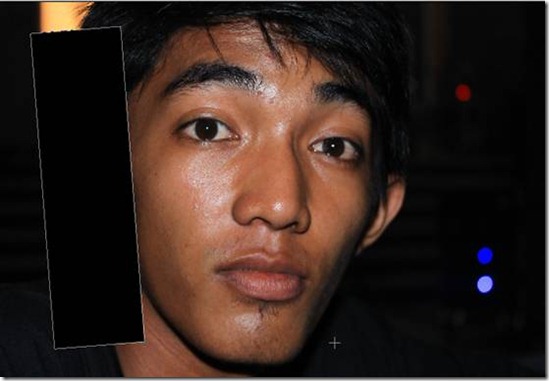
Lalu klik dan seret atas dan bawah Layer 1 sehingga besarnya sama seperti ukuran Text Layer (untuk lebih jelasnya lihat gambar), setelah selesai tekan Enter.
Pada tahap ini, sahabat bisa mengubah pengaturan Opacity nya Layer 1 untuk memperbaiki transparan dari background putih disekitar teks. Menaikkan nilai Opacity maka akan membuat efek teks lebih menarik, sementara itu menurunkan nilai Opacity maka akan membuat efek transparan teks lebih mendekati kebentuk asli gambar. Pada tahap ini saya akan menaikkan sedikit nilai Opacity saya menjadi 80%
Dengan menaikkan nilai Opacity nya, teks saya sekarang terlihat lebih menarik dan mudah untuk dibaca.
FINAL RESULT
Bagaimana dengan hasil sahabat?
Saya harap mudah-mudahan semua sahabat Kolom Belajar Photoshop puas dengan tutorial kali ini.